FAQs
Frequently asked questions about Aris
I get lost, I don't know what to do!
Great to see you here! We can summarize all activities related to Aris as below:
- You purchased Aris 😘😍
- You set up local development environment
- You update the configuration of the application 🔥 (you would come back to this step to do updating your site's settings to fit your requirements and/or requirements).
- You take a look at Aris' files structure
- You read all articles in guides section
- You start experimenting to update Aris locally 🔥 (this would take a lot of time or if you want to avoid spending your time, then, contact me to spend your money 😅)
- When you have any questions, try to find in our documentation, or ask me via email. Or if you need the highest support priority, you can check my subscription package Telegram Support Channel for Aris which will allows you to ask for support via Telegram.
- Finally, you deploy your website to Cloudflare ✈🎉.
I know that you would need many efforts. That's why we say "build your website". When everything is well done. You need to update your website regularly and build your great online presence to support your business 💯 or personal interests 💯.
Updating Aris is much more simple.
- Open Visual Studio Code
- Do the update: add new blog post, or new portfolio article, or new announcements, or new notes, or new updates.
- Run
npm run devto preview your changes locally. - Go to
Source Controlpanel (Ctrl+Shift+G) > for changes files, select all and chooseStage changesfrom popup menu > write some notes > ClickCommitbutton to commit changes to local repository> ClickSync Changesbutton to upload changes to GitHub.
That's all. When you sync changes to GitHub, Cloudflare Pages will automatically deploy your changes. Basically, you will need to deal with updating Aris and commit to GitHub. The deployment is automatic 😎⚡.
Why must I use a `private GitHub` repository for Aris?
Aris is not an open-source software. So, please kindly keep your GitHub repository be private, or your repository would be taken down by the DCMA policy and your license would be rejected.
Where can I deploy my Aris?
Aris could be ported to run on any serverless platform (thanks to Remix Web Framework) such as:
- AWS
- Cloudflare worker
- FlyIo
- Netlify
- Vercel
- Any Express server
but for the very first version of Aris (1.x), we only support to deploy to Cloudflare Pages. The reason is that Aris (1.x) focus on standalone spirit and affordable spirit. You would have a powerful Serverless Personal Website for FREE when deploy to Cloudflare Pages
In my experience, Cloudflare Pages is the best provider for such application as Aris.
What do you mean when saying "Aris has a `centralized information`"?
Aris has following dataType: blog posts, portfolio, announcements, notes, and updates which help you express almost everything you want as a personal website. And all data are all connected by 2 great features of Aris. They are: What's news? (aka latest updates) and Searching feature (which can search for any data).
What's news? is sometime called centralized information.
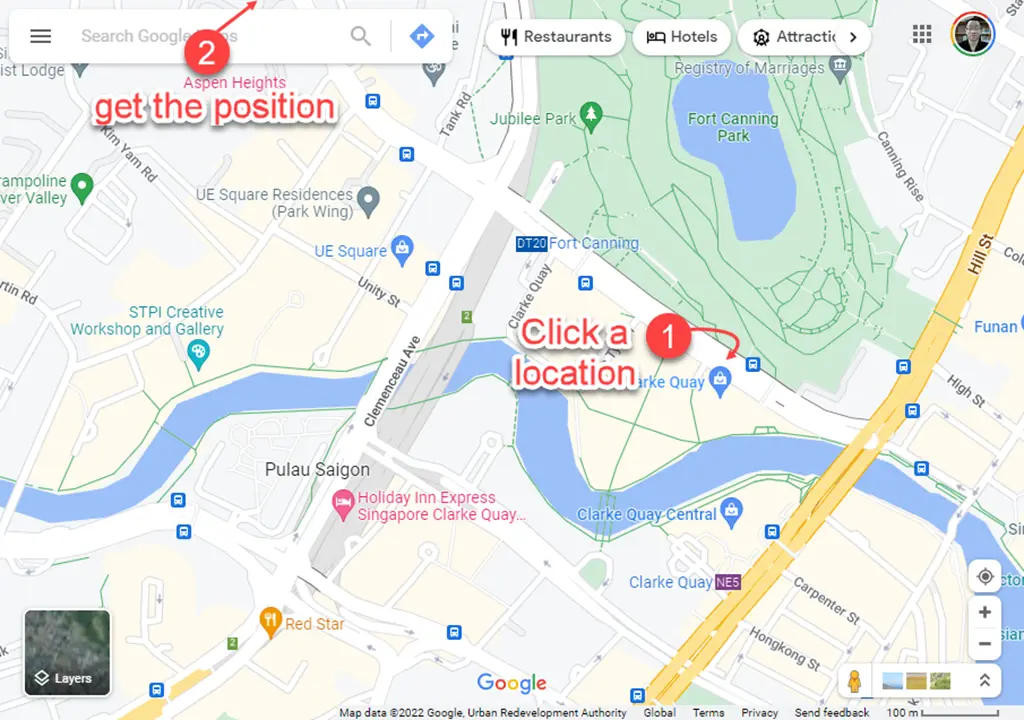
How to get the `latitude` and `longitude` of a location?
To mark the location on the map, you must provide a latitude and longitude numbers.
You can use Google Map and, select a location on the map and you will have the anchor

anchor = [1.29105, 103.8439817]
zoom = 17
How to control `banner image` of each page?
Let's take a look at a page, then you would know know to control banner image. Open app\routes\__layout\contact.tsx, go to handle.
...
export const handle = {
bannerImage: bannerImages.contact
}
...
You can see that the banner image of https://your-domain.com/contact is bannerImages.contact. Then, if you want to change its banner image, just go to app\data\settings\bannerImages.tsx and modify bannerImages.contact.
The inteface of bannerImage:
export type BannerImage = {
/**
* In case you don't want headerImage,
* then, at that route, export handle with `disable = true`
*/
disable?: boolean
src: ImgSrcSet
/**
* This setting is very useful,
* feel free to ask me for any help
* https://developer.mozilla.org/en-US/docs/Web/CSS/background-position
*/
objectPosition?: string,
backgroundColor?: string,
opacity?: string
height?: string
/**
* if we want a title and a subTitle displayed above the image
*/
title?: {
text: string,
subText?: string,
color?: string
textCenter?: boolean
}
}