Blog
The blog feature enables you to deploy a full-featured blog in no time. You write blog posts and classify them into categories, tags, languages. Each post can be connected by relatedPosts, nextPost or previousPost.
All blog posts are stored at app\routes\__layout\blog\__mdx\ and meta-data declared in app\data\blog.server.ts
my-website
├── app
│ └── routes
│ └── __layout
│ └── blog
│ └── __mdx
│ ├── hello-world.mdx
│ ├── hola.mdx
│ ├── ...
│ └── welcome.mdx
│
Process to create a new blog post
To add a new blog post, you need to process 2 steps
For example, create a file at
app\routes\__layout\blog\__mdx\your-blog-post-filename.mdxthe file name
your-blog-post-filename.mdxfile will be the slug of the blog postmy-website
├── app
│ └── routes
│ └── __layout
│ └── blog
│ └── __mdx
│ ├── your-blog-post-filename.mdx
│ └── ...your blog post
Declare your new blog post at
app\data\blog.server.tsapp\data\blog.server.ts...
//import your blog posts
import * as P0001 from "~/routes/__layout/blog/__mdx/your-blog-post-filename.mdx"
...
//extract meta data
const data = [
getMdxBlogMeta(P0001),
...
]
Format of a blog post .mdx
You would need to use Markdown format to compose your article. Markdown format is simple and easy. Trust me. You would love Markdown. It helps you to concentrate to your writing, not to be distracting from anything.
Metadata structure: There are a lot of properties and explain seems complicated but they are really simple. Please take a look at some blog posts and you would understand easier.
- Metadata structure
- Sample blog file
/**
* `.mdx` for blog post must follow this structure
* the recommend way is to duplicate exiting file
* and do the modification. Don't create a blank file
* to start from the beginning
*/
type BlogPostMeta = {
attributes: {
meta: {
title: string
description: string
},
properties: {
/**
* a unique code your your post
* this is could be anything, just to make sure that it is unique
*/
id: string
/**
* the day that your blog post is published
*/
publishedDate: string
/**
* the day that your blog post is updated
*/
updatedDate: string
/**
* you can specify related post by
* - filenames
* - category
* - tags
*/
relatedPosts?: RelatedCriteria
/**
* helps to organize your blog posts in great flexible way
*/
tags: string[]
images: ImgSrcSet[]
categories: string[]
/**
* language of the blog post
* it would be consider as default language is not provided
* UPDATE: i use array here for some users are too lazy to do the translation,
* then, at very first time, they will let the article available
* to more than 1 language! They will update this later!
*/
language?: Language[]
/**
* filename of the original blog post
*/
translated?: string
/**
* decorate the header of the post
*/
pageHeaderMeta?: PageHeaderMeta
/**
* Author of the post, this information is for SEO purpose
* if showAuthor is true, then it would include author information
* to the page meta. The information would be get from
* `author`, if not provided, it would get from "settings.ts"
*/
showAuthor?: boolean
author?: {
name: string
jobTitle?: string
url: string
}
}
}
filename: string
}
type RelatedCriteria = {
type: "filename" | "id" | "tag" | "category",
value: string
}[]
type ImgSrcSet = {
mobile: string
desktop?: string
description?: string
}
type PageHeaderMeta = {
/**
* array of images
* if it has 2 images, 1st is for mobile, 2nd is for pc
*/
featuredImage?: ImgSrcSet
backgroundColor?: string
height?: string
/**
* allow user to define image position
* https://developer.mozilla.org/en-US/docs/Web/CSS/object-position
* the default position is `center-center` aka `50% 50%`
*/
objectPosition?: string
/**
* allow user to define image hovering position
* https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
* the default position is `center-center` aka `50% 50%`
*/
objectOrigin?: string
}
---
meta:
title: Microsoft is open-sourcing its emoji (except the one you want)
description: Microsoft is open-sourcing all of its 1,538 emoji it sues within Windows, though it leaves out a few fan favorites
properties:
id: P0006
publishedDate: 2022-06-03
tags:
- Microsoft
- Open Source
images:
- { desktop: /placeholder.svg, mobile: /placeholder.svg }
categories:
- Analysis
language:
- vi
- en
pageHeaderMeta: {
backgroundColor: lightblue,
objectPosition: 50% 60%
}
---
import Markdown from "~/components/Markdown"
import Picture from "~/components/Picture"
import Alert from "~/components/Alert"
import Slider from "~/components/Slider"
import Video from "~/components/Video"
import Align from "~/components/Align"
import Highlight from "~/components/Highlight"
# Microsoft is open-sourcing its emoji
<Picture
src="/img/background/placeholder.svg"
alt="this picture aligned on the right"
alignment="right"
/>
Sed ut perspiciatis <Highlight>3rd article</Highlight> unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Consequat ut reprehenderit cillum **occaecat ipsum consequat dolore**. Labore aute fugiat cupidatat ut consectetur consequat aliqua nostrud est sint occaecat laboris nisi. Aliquip commodo id sint eiusmod amet. Minim consequat fugiat labore est eu non est aliquip sint laborum cillum veniam cupidatat. Deserunt reprehenderit do sunt do qui. Sunt nostrud do pariatur est sunt laborum excepteur est. Do nulla in dolore adipisicing ipsum nostrud sit ea nostrud.
Officia nulla laborum labore ullamco fugiat. Id sunt sint qui eu fugiat ex sit id enim non adipisicing culpa. Culpa reprehenderit labore esse nostrud culpa nisi laboris in id mollit anim reprehenderit sint. Occaecat quis in cillum cupidatat ullamco.
> Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt
<Alert alertType="warning" hasShadow>
When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane.
</Alert>
### Two columns
You can split the text into 2 colums. Enjoy some traditional styling for your article.
<Align alignment="2Columns">
**Ordered & Unordered Lists**
* magnam aliquam
* quaerat voluptatem.
* quaerat voluptatem.
* quaerat voluptatem.
**Ordered & Unordered Lists**
1. magnam aliquam
2. quaerat voluptatem.
3. quaerat voluptatem.
4. quaerat voluptatem.
</Align>
## Heading 2 is yours
Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Ut enim ad minima veniam, quis nostrum exercitationem `ullam corporis` suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur?
Separated they live in Bookmarksgrove right at [the coast](https://google.com) of the Semantics, a large language ocean.
A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth.
Even the all-powerful Pointing has `no control about` the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar.
The Big Oxmox advised her not to do so, because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the [Little Blind](https://google.com) Text didn't listen.
<Picture
src="/img/background/placeholder.svg"
alt="image's description"
expand
/>
She packed her seven versalia, put her initial into the belt and made herself on the way. Velit consequat non qui minim nostrud ex esse nostrud non proident cupidatat. Laboris fugiat magna consectetur duis aliqua exercitation officia officia. Ex officia sunt dolore voluptate dolore magna deserunt mollit id consectetur sunt aliquip anim.
## We use markdown for composing articles
[Markdown](https://www.markdownguide.org/cheat-sheet/) is a <Highlight>lightweight</Highlight> markup language for creating formatted text using a plain-text editor. Get used to Markdown, you can focus better and less distract.
<Markdown.Table
markdown={`
| |ASCII |HTML |
|----------------|-------------------------------|-----------------------------|
|Single backticks|\`'Isn't this fun?'\` |'Isn't this fun?' |
|Quotes |\`"Isn't this fun?"\` |"Isn't this fun?" |
|Dashes |\`-- is en-dash, --- is em-dash\`|-- is en-dash, --- is em-dash|
`}
/>
Et aliquip exercitation amet culpa elit qui non. Dolore velit consequat proident nisi incididunt elit consectetur sint dolor. Minim occaecat consequat dolore non exercitation aliquip ex deserunt. Aliqua ad ex id ipsum id non nulla.
## Slides everywhere
Dolore cillum deserunt culpa cillum veniam enim. Do aute duis labore eu irure ut consectetur incididunt minim exercitation magna quis exercitation. Velit ea culpa ipsum laborum quis duis qui laboris excepteur elit duis laboris officia.
<Slider
alignment="expanded"
images={[
{
mobile: "/img/background/placeholder.svg",
description: "image 1"
},
{
mobile: "/img/background/placeholder.svg",
description: "image 2"
},
{
mobile: "/img/background/placeholder.svg",
description: "image 2"
},
{
mobile: "/img/background/placeholder.svg",
description: "image 2"
}
]}
/>
When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown. Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane.
<Alert alertType="success">
When she reached the first hills of the Italic Mountains, she had a last view back on the skyline of her hometown Bookmarksgrove, the headline of Alphabet Village and the subline of her own road, the Line Lane.
</Alert>
Root folder of
BlogPostMeta.attributes.properties.images, when you say/placeholder.svg. It means the fileplaceholder.svgis in/img/blog/folder (orURL.BLOG_FOLDER).Root folder of
BlogPostMeta.attributes.properties.pageHeaderMeta.featuredImage, when you say/placeholder.svg. It means the fileplaceholder.svgis in/img/blog/folder (orURL.BLOG_FOLDER).
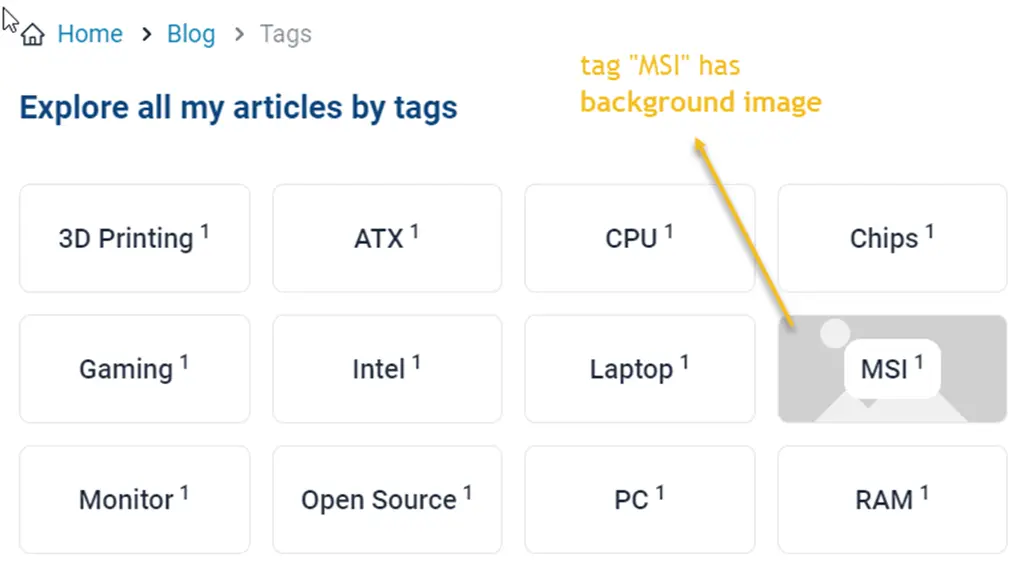
Tags
Tag can have a background image which can be declared in app\data\settings\categoriesAndTagsProperties.ts
- Settings
- Screenshots
export const catsTags: CatsTags = {
"Microsoft": {
imageUrl: "/placeholder.svg",
},
"MSI": {
imageUrl: "/placeholder.svg",
},
}

Root folder is /img/background/, when you say /placeholder.svg. It means the file placeholder.svg is in /img/background/ folder (or URL.BACKGROUND_FOLDER).