Services
Services is a premade page and you could call it whatever you want. I mean you could call it (renamed it) products or pricing or whatever but I think services is the best name for it.
Header block
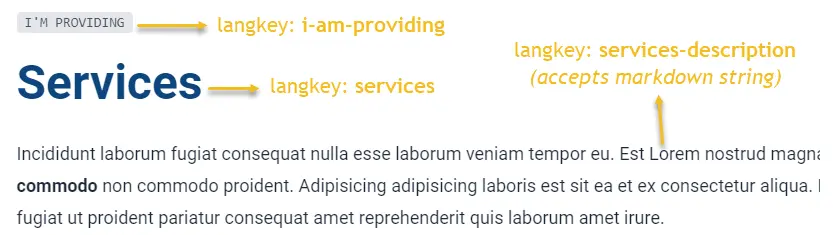
Language keys used for header block of services page are services, i-am-providing, services-description which located at app\languages\servicesLangTable.ts.
- Usage
- Note
- Screenshots
<HeaderBlock
title={t("services")}
subTitle={t("i-am-providing")}
description={t("services-description")}
/>
services-description accepts markdown text.

Additional content blocks
Services page is located at app\routes\__layout\services.tsx. It is safe for you to edit the lines between the markers.
- File
- Content blocks
- Examples
app\routes__layout\services.tsx
...
{
/*********************************
*
* START PAGE CONTENT
*
********************************/
}
//place your content for services here
{
/*********************************
*
* END PAGE CONTENT
*
********************************/
}
...
Recommended content blocks for your services page
<PricingTable.List
pricingData={pricingList}
langTable={servicesLangTable}
/>
<Features.Art
features={servicesFeatures}
langTable={serviceFeaturesLangTable}
reverse
/>
<PricingTable.ThreeColumn
pricingData={pricing3Column}
langTable={servicesLangTable}
/>
<Features.Picture
features={servicesFeatures2}
langTable={serviceFeaturesLangTable}
/>
<PricingTable.TwoColumn
pricingData={pricing2Column}
langTable={servicesLangTable}
/>
<FaqsBlock
langTable={faqsServicesLangTable}
faqs={faqsServices}
/>